Give me just a second while I get comfortable in my rocking chair. Ahh, there we go. So, you want to learn to program the Web?
- Create a real project on which to learn.
- Write requirements for the project before you start.
- Do the project on something you care about.
- Learn to use the developer tools built into the browsers.
- Use forums to research issues and ask questions.
- Setup an VM running Linux to host your project.
- Pick a good editor and learn it.
- Use validators
- Have fun!
When I learned to program the web, your only real choice was Apache with Perl CGI or ISS with Visual Basic. SQL databases were generally too heavy and slow for web use, but we sometimes used them anyway. While MySQL existed by the late-90s, it wasn’t well known. PostgreSQL has been around for ages, but it was not an easy install and took more system resources than most web servers had to spare. I lived entirely in the UNIX/Linux world then and Berkeley DB was what we used. (Interestingly, Berkeley DB has more in common with the now-hip MongoDB and NoSQL than with MySQL, MS SQL, or Oracle).
For me, the only way to really learn something is to set a task and make it work. When I just work through tutorials I don’t run into the problems, the how-do-I-do-that? questions that pop-up with a real project.
For example, I needed one of my testers to become more familiar with HTML5 and CSS. She didn’t need to be a full-on programmer, but understanding what she was testing would (and did) give her better insight on how to test it and what kinds of problems to look for.
So for her first week on the job, her assignment was to create a website on orchids, which she grows. She ended up using tables to lay out each page, using hover tags to enlarge flower pictures, and using jQuery to make the section on each species expand when clicked. Make certain to look into jQuery, even as you start to learn JavaScript – it can make the seemingly impossible easy. It’s the sugar and cream for JavaScript.
(Oh, make sure you know that JavaScript has nothing to do with Java. They are entirely different languages. Client-side Java is essentially dead – too insecure, too annoying to update. JavaScript was never meant to hang around, it was a placeholder language created by Netscape to be replaced by Java when ready. That is why Netscape license the “Java” name to call it JavaScript. )
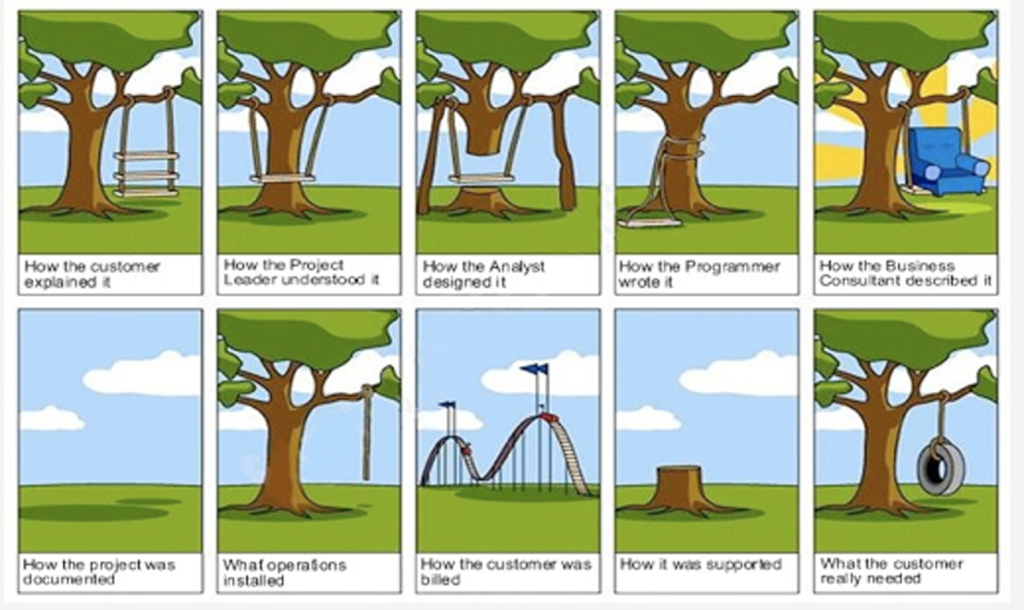
I suggest you do something similar to the orchid site. Find something you care about: Corvettes, dining out, hunting, scrimshaw… something and write down the requirements for your site before you start. Otherwise you’ll be tempted to “oh, we don’t need that” when you run into something difficult. You do not get to walk away from the tough problems on real projects. Getting the requirements correct is about 50% of the job. I put this cartoon up on my office door and within the month more than half of the engineers had a copy in the cubes.
Write requirements as user stories. For example, if I were making a website about Corvettes:
- The user can view the site without logging in.
- The user can optionally create a login. With a login, the last page the user visited is recorded.
- If the user logs into the site, he is taken to the last page visited.
- The user sees a carousel of Corvette models on the landing page.
- From the landing page, the user may enter their user ID and password to login.
- From the landing page, the user can select a Corvette generation (C4, C5, C6, C7) to see info specific to that generation.
- The user views generation and model specific information to include HP, torque, top speed.
Google is your friend. Let me repeat that, whenever I program I have many browser windows open, almost all from Google results. Use Chrome and install the Tab Cloud extension. It is an EXCELLENT way to save the state of the 25 windows I have open at the end of the day.
When doing web development, I always use two browsers: one for my references and one for debugging. I use Google Chrome and Firefox. They both have excellent developer tools built in. View the source for any page with Ctrl-U. Some pages have unreadable source while others are clear.
In Chrome, use the Developer Tools – Ctrl-Shift-I. Add FireBug to Firefox and use it. For JavaScript, make copious use of console.dir() and console.log() . These tools are powerful and flexible. You can use them at the surface level without any training. It is worth learning to use their more powerful features – they can save you huge amounts of time. YouTube has good videos on how to use the developer tools in Firefox and Chrome.
Don’t forget to use forums to ask questions, e.g. stackoverflow.com. Explain your problem clearly and concisely. Include example code, along with the actual output versus the expected output. If you want help, you are expected to do your own research before posting, both with Google searches and searching that particular forum. Summarize what you have researched and why it wasn’t acceptable. Include URL references.
Host your project on a Linux server, preferably Ubuntu or CentOS. The easiest thing to do is us VMware Workstation or VirtualBox. This will give you an introduction to Linux, and while much of the web infrastructure will run on Windows, it runs best on Linux. By using Linux you won’t have the strange errors that after two days of Googling you find out is because Windows does that just a little different than Linux.
Find an editor you like, one with code highlighting. Notepad++ is dead-simple to use on Windows and does a great job; it is always one of my first installs on Windows. Visual Studio with a PHP plug-in does an excellent job for Windows but can be overwhelming. However, learning to use Visual Studio gives you a strong basis for other languages, including the very popular (and remunerative) .NET. On Linux, you will have to learn a text editor. nano is the easiest to learn, but it is pretty weak. Learning vi is a pain, but EVERY UNIX/Linux box you ever encounter will have vi installed.
Enable all warnings and use validators. They can save you a tremendous amount of time looking for a bug that happens to be a typo or a common mistake.
- HTML
- CSS
- JavaScript
- PHP – less useful than the others
Most important, have fun! There is such an amazingly broad world that opens up to you once you learn to program.